Layer opacity was a good test case for this. To get a smooth transition from one level of transparency to another, one would not want to manually adjust it on every single frame. Instead, we want to be able to specify a curve which the intermediary values follow.
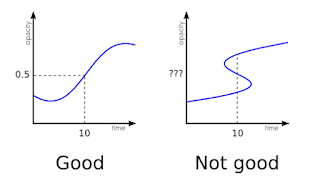
Like most other animation software, our approach is based on cubic Bezier curves. They allow good control over the curve in an intuitive way. In fact, they can even allow a little too much control. Unless we place extra constraints, the curve could double over or form loops. The math for detecting these situations exactly can get quite complex, but luckily there is a simple compromise. If we limiting the control points between the end points on the time axis, the curve will always behave itself.

I have finished implementing the backend portion, and interpolation now works with layer opacity. The work included implementing the math, using the interpolated values in rendering the image and making the animation cache aware of which frames need to be cached separately. Right now it always defaults to a linear transition, as there is no user interface to adjust the curve yet.
We are in the process of designing a visual editor for this with feedback from animators. While the discussion is still ongoing, I believe we have established a good overall design which I can start implementing soon.



